What's a sitemap page?
A sitemap is a page where you provide information about the posts, pages, videos, labels and other files on your site, and the relationships between them. Search engines like Google read this file to crawl your site more efficiently.
Each blogger template has its own design and colors, as well as the sitemap, which belongs to the shape and design of the template
Sitemap page code
This is the official sitemap page code of plus ui 2.6.2 blogger template.
How to add the page code
- Go to pages
- Click new page
- Change the view to HTML view, then past the code.
- Change the marked URL to your own blog URL.
- Click publish and finally you have a modern sitemap page for your site.
Fix sitemap does not appear in Plus UI 2.6.1 & Plus UI 2.6.2 template
The sitemap problem shows the message "loading posts..." and nothing appears
The problem is about the articles shared in more than one label of the site, for example you have many articles in the Games and Android label at the same time, this is the reason why the sitemap does not appear.
So, the solution is to put articles in one label, for example, you have articles talking about "Subway" game, you can put them in Games label or Android but not both.
Steps:
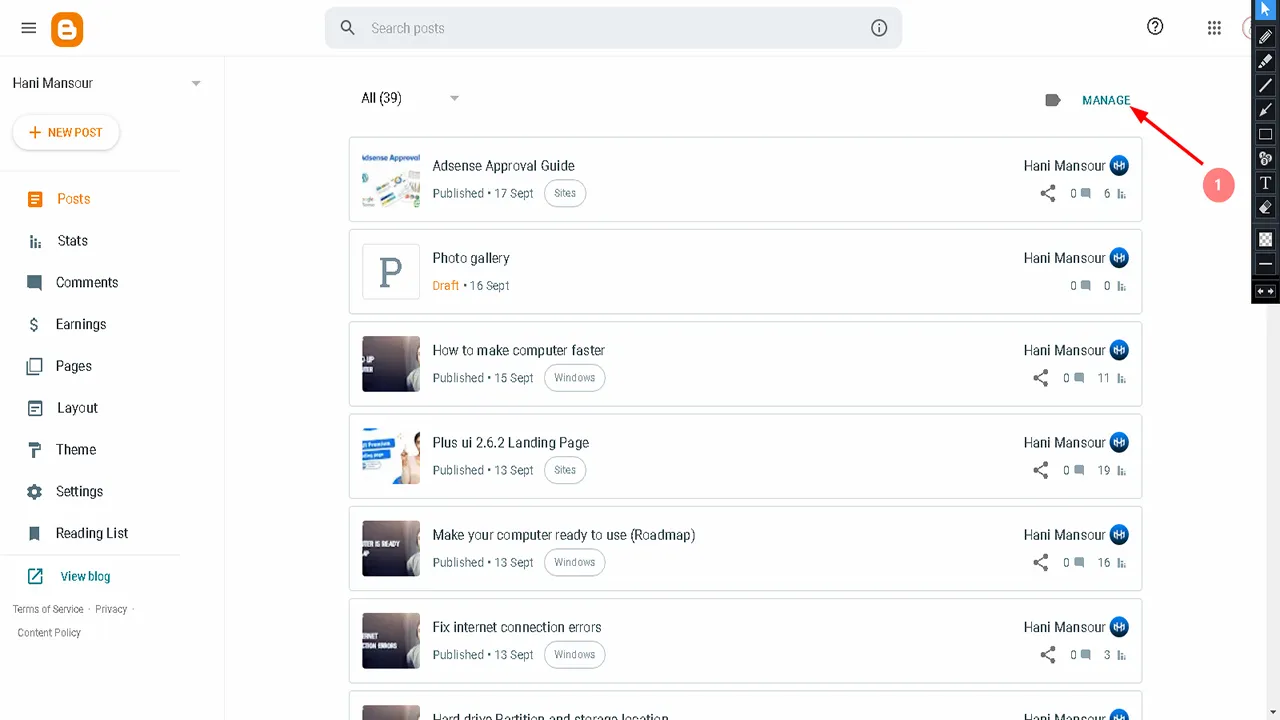
Go to Posts section, then click on Manage
Now select the articles that have more than one label and click on Label icon then deselect one of the two labels and click Apply
Note: Make sure that there is no published article that does not have a label.